
New curriculum & resources
Design & Launch Dazzling Websites on Squarespace
Our complete design method to create stunning websites!
Same name, new course!
Squarespace Mastery 3.0 is a Web Design 101 class that teaches how to design a website from scratch using our agency’s creative process. We will teach you basic graphic design skills to bring your vision to life!

Does this sound familiar?
There’s a buzz in the air that Squarespace is an amazing, easy-to-use tool for creating beautiful websites. For you? Not so easy.
You wanted to create a new website for your business but gave up. You couldn’t figure out how to change the header layout and how to tweak colors and became overwhelmed with options.
You probably wasted a couple of hours of your time digging into free online tutorials with no result.
Or, alternatively, you are confident in updating your website’s content and you know how the Squarespace interface works, you’re just constantly unhappy with how your website looks. It’s not pretty, sleek, and professional. Something is missing but it’s hard for you to figure out what it is.
Your website looks cranky on desktop and mobile - elements are out of alignment, colors and fonts are all over the place, and Squarespace acts really weird on a mobile phone.
Before even jumping on Squarespace you would need to:
Research your ideal clients and craft an irresistible offer
Write your website copy and plan the purchase funnel
Edit your future website’s graphics
Create email sequences & lead magnets to jump-start the funnel
Actual design and visuals only take 40% of the time! First, you need to focus on your content.
I see many business owners and especially aspiring designers making the same mistake - they are trying to use Squarespace as a design tool, without realizing that it is an IMPLEMENTATION tool. This means you need to plan your website’s visuals, structure, and content before setting up an actual website in Squarespace.
You need to have a clear understanding of the future site before moving to implementation. In other words, don’t start by choosing colors and fonts.
Instead, the majority of people jump into Squarespace right away and try to design a website right there. In the end, they get discouraged, frustrated, and claim that Squarespace doesn’t work for them.
If you are reading this, we assume you have already tried making a website with Squarespace
Or you have a website that does not fully represent who you are because it is hard to implement what you have in your head on the screen. Just like in those expectation vs. reality memes.
You have an amazing business idea and you are ready to change people’s lives with your awesome offer - all you need is a website, an ultimate marketing tool.
Should we say it’s impossible to run a successful business without a website? Many people sell through just Instagram nowadays, for instance. But your social media are nothing but a rented space. They help you find people interested in your products and services. But at the end of the day, social media websites have their own agendas. Your website is the place that you own and where you set your rules.
Are you a creative or marketing specialist looking to add web design to your services?
Have you ever wondered how these successful rockstar designers do it - have their portfolios full of amazing work? How do they create something out of nothing and it looks so damn beautiful?
You also want to make pretty things. How is it possible that their designs are so on-point, on-brand? How do they achieve this perfect harmony of colors, fonts, shapes? How do they even come up with design ideas?
You have this itchy, scratchy feeling that you can do more. Or, you’re constantly bombarded with thoughts like “But I’m not a real designer after all.”
Are you ready to stop torturing yourself and step on the path to becoming a better designer?
It’s easier than you think! Here’s why:
You don’t need to know how to draw, illustrate or code to be able to design beautiful and strategic websites
Web design is a craft and anyone can learn it - web design follows strict and straightforward rules that are easy to digest. Squarespace uses a design system that is easy to grasp if you look at it from the right angle.
Can you imagine how it would feel if you had FULL control over your website because you have a proven system to master Squarespace from A to Z, from the ground up? Imagine someone taking you by the hand and walking you through their web design process that you can implement with zero tech knowledge?
How different running a business would be if you could:
CONFIDENTLY create & launch your website in less than a week and know exactly what to do if you run into a problem with Squarespace
LAUNCHING new offers, blogging, updating your site easily by changing colors, fonts & graphics without frustration
Saving a lot of TIME that you can now spend on doing actual work that brings you sales and clients
Adding Squarespace design SERVICES to your business toolkit and helping others launch gorgeous websites?
Great news! You can do all those things!
You can create and update your site yourself. Period.
You can do it in a matter of days, not even weeks.
You’ll be able to get really creative with your website and elevate your visuals.
Myself a power user of such tools as WordPress and Tilda, it took me quite some time to grasp Squarespace 7.1 back in January 2020. I loved it so much that I ditched the old version 7.0, rebuilt the Applet Studio site in 7.1, and started making web design templates in this new version of Squarespace!
Since then, I worked with dozens of entrepreneurs who asked me all kinds of questions about Squarespace. And I figured out a structured way to explain how it works for complete newbies! You are looking at the third iteration of the class (2023 update for Fluid Engine).
I am offering you a shortcut to becoming a Squarespace pro user.
Introducing…
Squarespace Mastery is a web design 101 workshop series that will teach you how to create a Squarespace 7.1 website without prior graphic design or web knowledge
Penny Amaris
Art Director
"Even as a professional designer, when setting up my site I fumbled with the color and type settings and couldn’t get them quite right. I had been eyeing the Squarespace Mastery course and thought what if I re-brand from a professional, polished place with one of Olga’s gorgeous templates. I am so impressed with the care Olga has put into this work and grateful to her for sharing it at an affordable price. The higher-level marketing strategy Olga has put into the templates is golden. It was such a great decision to purchase an Applet Studio template— Olga covers all the bases from brand design to high-converting strategic copywriting with these, and the Squarespace Mastery course is very enjoyable, and jam-packed with inspired time-saving training. A+++! Wonderful, thank you.”
Here’s what you’re going to get:
FIGMA & ESSENTIAL DESIGN SKILLS
Learn essential tech skills to design websites using Figma— tips and tricks on preparing graphics in Figma and creating website mockups. Learn Figma’s simple vector tools, cut and crop images, apply shadows, mix layers, use masks and so much more!
WEB DESIGN 101
Learn about the creative foundations of web design - universal graphic rules and industry standards that power modern web designs. Learn about typography, layouts, and the mighty power of grid systems.
VANILLA THEME DEVELOPMENT
Design and implement a black and white base Vanilla theme with Squarespace. Reuse this theme in your work and design more stunning layouts! The tutorial includes a complete development walk-through, Figma files, and CSS snippets.
WEBSITE COPYWRITING & PROJECT STAGES
How to simplify website copywriting for your project! How to approach web design projects like a pro - why copywriting and prototyping go hand and hand. Plus, you’ll get a copywriting guide that will simplify your content-gathering process.
SQUARESPACE DESIGN PRACTICUM
Design two brands with me using mood boards and Figma for prototyping. We scour the web for inspiration resources and go from a mood board to a finished prototype in a matter of hours. Watch me implement the prototype in Squarespace. You get access to all resources (CSS included!)
BONUS RESOURCES
Get our complete Squarespace development process as a checklist - don’t forget anything important! Get a sample creative brief to gather important information about the project. Get our branding workshop as a Google Doc! Get additional Figma files with sample projects!
Plus, get a homework assignment and receive my personalized feedback!
700+ students took Squarespace Mastery
“One of the best Squarespace resources on the market!“
“My visual learning style! That’s why I love your teachable courses!”
“I feel so much more confident in my design skills now that I've learned the rules of design”
“Olga is an AMAZING teacher and I feel like I got way more value than I’d ever expect from buying a course”
“The documents and extras included with the course were also incredibly helpful, and I still refer to them frequently!”
I have a website that I'm genuinely proud of and am confidently growing my business!
“I have a website that I'm genuinely proud of and am confidently growing my business!”
“Launched in SUCH a short time, considering this was a complete overhaul of my site”
“Money well spent, since your courses are encouraging, inspiring and motivating to me and I think that you are a great role model. So, thank you for your inspiring work!”
“The course taught me everything I needed to know about Figma in a fun and easy-to-understand way!”
“I wrote all the content yesterday, and set it all up today. Thank you for making this so easy to do! I am so grateful!!”
“I'm really enjoying your Squarespace Mastery course! I've been looking for this kind of resource and somehow when I came across your page I was like "FINALLY!", straight to the point!”
I wrote all the content yesterday, and set it all up today. Thank you for making this so easy to do! I am so grateful!!
“I never realized how much potential my website had until I took the Squarespace Mastery course”
“I find your Figma resources very useful and your courses are so easy to follow and help with my efficiency.”
What you will learn & get with Squarespace Mastery
What size should I design for? Responsive layouts and industry standards
Typography 101: How fonts can elevate your design & make you look professional
How to use layout grids to direct the attention of your website visitors
How to create a mood board and plan your website visuals
Squarespace wireframe for Figma: reusable layouts to plan your website design
Start implementing your website right away: Use our videos to recreate layouts
Design secrets & tricks for Squarespace: Design a gorgeous website without code
Learn how Squarespace blocks behave and adapt to design mobile-friendly layouts
How to grow as a designer and how to look for creative inspiration
I appreciate that you put in how to do a Figma wireframe into your course
I have taken many Squarespace courses and no one talks about that piece and I just found it to be very helpful and the whole course was very well done. You did an amazing job with the content and behind the camera! Everything is well thought out and I so appreciate that you tell us not just how to put it together but your explanation of why we should design it a certain way.
– Jennifer Dennis, digital marketer
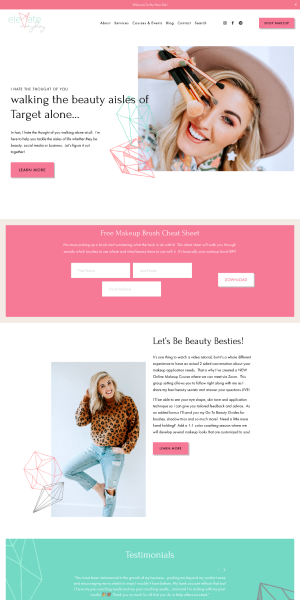
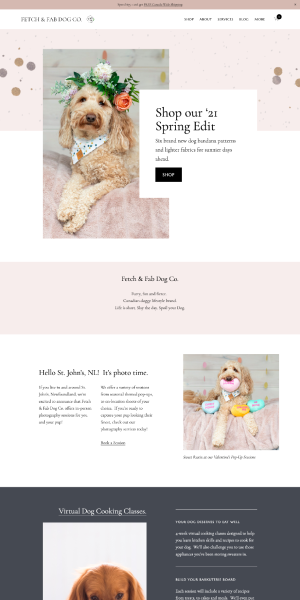
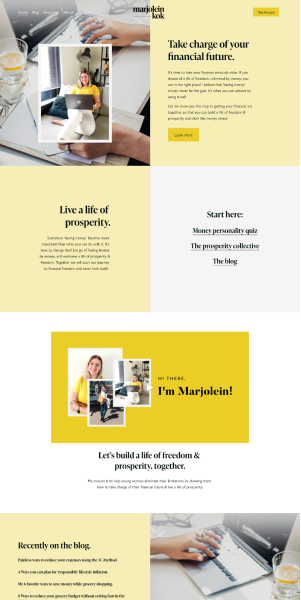
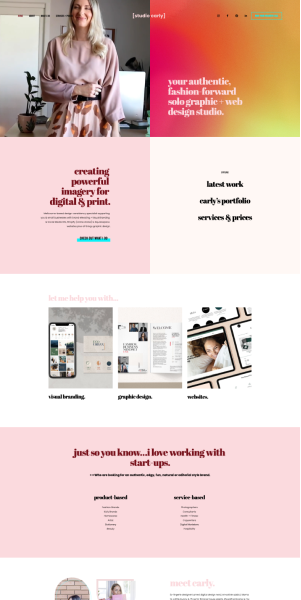
WHAT OUR CUSTOMERS CREATED WITH OUR TUTORIALS
Customer Showcase






"Working with Applet Studio (Olga & Roman) was the most incredible and seamless experience. I came to Olga with a very big custom website that I wanted and she was able to not only strategize the design and flow of each page but was able to make the most extraordinary adjustments based on my feedback. Olga was so communicative and present throughout the entire process and every question was answered super fast. I felt like I was working with a true professional along the way and someone that kept the most patient and friendly demeanor. The end result was a website better than I ever imagined. I'm so proud and excited by it that I've shared it with everyone. I really recommend working with the Applet Studio team. They make magic happen and are great people to work with!"
Jen Glantz, author, speaker, entrepreneur
Add-on: Available at checkoutHigh-Converting Home Page Method
Not just pretty, but also strategic? Grab this exclusive add-on at checkout!
The way you structure your website’s home page sets the tone for the whole website. Let’s work on the most high-converting page of your site together!
Inside, you’ll find proven recipes to create money-making home pages for the following industries:
Service providers & creatives
Digital shops and product creators
Business coaches & experts
Both: Combine services & products
Carly Stirling,
Creative Designer
I purchased a Squarespace 7.1 template from Applet and it’s amazing. Completely leveled up my website over 1 weekend. It’s so easy to use. The mobile version works well and is completely responsive. I also completed the mastery class in 2 hours and learn so much. Even after already being familiar with Squarespace and Illustrator. Olga’s web design tips really helped me. Her lessons are clear and calm. I feel so inspired and ready for 2021! Thank you so much!
Hey there! I’m Olga
I am an ex-journalist who pivoted to web design and digital marketing and have never looked back! I know how the DIY design feels - you’re constantly comparing yourself to others, with endless ups and downs and impostor syndrome.
I’ve been designing since 2014 but it took me several years to start calling myself a web designer officially. I gathered all the info in this workshop by bits and pieces through trial and error and a lot of self-education. In 2018, I started learning visual design intentionally - and finally cracked the code!
Consider this class Web Design 101 for newbie designers, people who want to transition into a web design career, or business owners needing a simple proven framework to create a website.

WHO IS THIS FOR?
Aspiring designers | Small businesses | Ecommerce | Photographers & creatives |Course creators | Bloggers | Virtual Assistants | Digital marketers & T-shaped professionals
Do you have any questions?
-
You’ll get access to the class content on Teachable. You’ll get all resources immediately - all tutorials, Figma files, extra CSS code and access to the homework assignment. If you’d like one-on-one coaching with Olga, you can sign up here.
-
The class is over 8 hours long, you can go at your own pace or binge it over a weekend.
-
Absolutely! Squarespace Mastery is a series of workshops that teach you Squarespace, basic graphic design and web design skills gradually. We also go over some really basic CSS to give extra functionality to our designs. You’ll be able to create the layouts that we include in this class and use the knowledge about graphic design to create more stunning designs!
-
Yes, this course focuses on creative principles that guide web design, like, typography, grids and layouts, composition, and color. We don't just explain the UI - we give you a complete reusable template system to build an effective website.
-
Not really, but we go over certain code snippets and solutions to common problems. We include ready-made plugins to reuse with the design that we show you how to implement. For instance, we include snippets on how to use custom typography and create type hierarchy in Squarespace. We show you how to apply background gradients, add customizations to the testimonial slider, remove extra space from newsletter blocks, etc. Plugins included in the class are worth the class price itself!
We are planning to launch a full Squarespace CSS course in the future. Stay tuned for updates!
-
Due to the digital nature of the product, all course purchases are non-refundable.
You may not claim the designs as your own. You may not share the digital artwork or tutorial access with additional people. You may not resell work created from our resources in a way that is seen to compete directly with the original product (i.e. repackaging the design and reselling it as a Squarespace or Figma template).
Copyright to all designs belongs to Applet Studio.
-
Yes, please schedule a consultation here.
-
A template is a pre-made website delivered to you. A course is a totally DIY solution - follow the tutorials to apply fonts and colors and build out the layouts yourself. A template will definitely fast-track your website development process, however, it's not required for a successful launch. You can always upgrade to a premium template later down the road at a 20% discount.
-
This is an affordable offer that practically sells itself, while I have time to focus on my client work. Over 700 people went through this class since 2020! I want you to be successful and learn at your own pace. I believe that taking courses online shouldn’t break the bank!
-
We updated the 2021 version that you have with a new lecture covering Fluid Engine - you’ll find it in Teachable!
The new Squarespace Mastery 3.0 that we just launched is a completely new course, with a whole new curriculum, new classes, and where I teach many new things. It has a ton of new resources, more videos teaching Figma, a black-and-white vanilla theme for Squarespace with custom CSS, new design workshops, development and branding resources, etc. It’s a not a workshop but a series of workshops. It’s more than 8 hours in total. The value of CSS plugins used in the class are well worth the price itself, not to mention other resources.
ACCESS THE COURSE
Snag our process for building Squarespace websites
What’s the catch? We want to help more people launch pretty and functional websites!
Get it for only $157
Your local VAT will be added to the final price
Squarespace is a registered trademark of Squarespace Inc. Applet Studio is not endorsed by Squarespace, we are just enthusiasts enjoying the platform. We think that Squarespace is the best platform to get started with web design!
Privacy Policy