How to Install a Meta Pixel on Your Squarespace Website
Make your Facebook and Instagram ads more effective
Understanding your website visitors and effectively targeting them with personalized ads is key to success in the online space. And Meta (Facebook) Pixel is a potent tracking tool that empowers businesses to do just that.
By monitoring visitor activity on your website, Meta Pixel provides invaluable insights for enhancing your advertising strategies. Whether it's showing ads for products your visitors have already viewed or tailoring campaigns to their preferences, Meta Pixel is a game-changer for businesses of all sizes.
In this article, we'll walk you through the process of integrating Meta Pixel into your Squarespace website to help you supercharge your online marketing efforts. Let’s dive in!
What is Meta (Facebook) Pixel?
Meta Pixel is a code snippet that can be integrated into your Squarespace website. It enables you to gauge the performance of your advertising efforts by tracking user actions on your site.
These are some of the benefits of setting Meta (Facebook) Pixel on your Squarespace website:
Precision in targeting. Meta Pixel ensures your ads reach the right audience. It helps you identify and engage potential customers, including those who have visited specific pages or completed desired actions on your website.
Boost sales. With Meta Pixel, you can implement automatic bidding strategies to connect with individuals more inclined to take actions that matter to you and your business, such as completing a purchase, ultimately driving more sales.
Ad effectiveness analysis. Meta Pixel can provide valuable insights into the impact of your ad campaigns. It allows you to measure the outcomes when users interact with your ads, offering a comprehensive view of their effectiveness.
Overall, Meta (Facebook) Pixel is an invaluable tool that provides an in-depth understanding of user interactions with your Squarespace website and their engagement with your ads. It even allows you to track customers across various devices, enabling a deep understanding of how your audience engages with your products or services.
How to install Meta (Facebook) Pixel on Squarespace
If you want to use Meta Pixel to track website traffic, follow the steps below. Bear in mind that the Meta Pixel integration is a premium feature available only in Squarespace’s Business, Commerce, Professional, and Premium plans.
Step 1: Remove any pixel code
Note: You can skip this step if you've never used Meta Pixel with your Squarespace site.
Log in to your Squarespace website.
Access the Code Injection panel. Pages > Website Tools > Code Injection.
Within the Header field, remove any pixel code. Ensure you delete only the code that starts and ends with <! -- Meta Pixel Code -->. Removing any other code within this field may disrupt other site customizations added through code injection.
In the Order Confirmation Page field, check for any similar pixel code and delete it.
Save your changes by clicking the Save button at the top left.
If you have Facebook code on individual pages, eliminate it from the Page Header Code Injection.
Step 2: Retrieve your pixel ID from Facebook
Note: We are not going to put any code in the Code Injection panel, because Squarespace now has a built-in integration with Meta.
To use Meta Pixel with Squarespace, you'll need to have your pixel ID:
If you don’t have your pixel ID yet, follow Facebook's instructions to create a Meta Pixel.
Copy the pixel ID for the specific Meta Pixel you wish to add to your site.
Step 3: Add your pixel ID to Squarespace
Now, it’s time to incorporate your pixel ID into your Squarespace site:
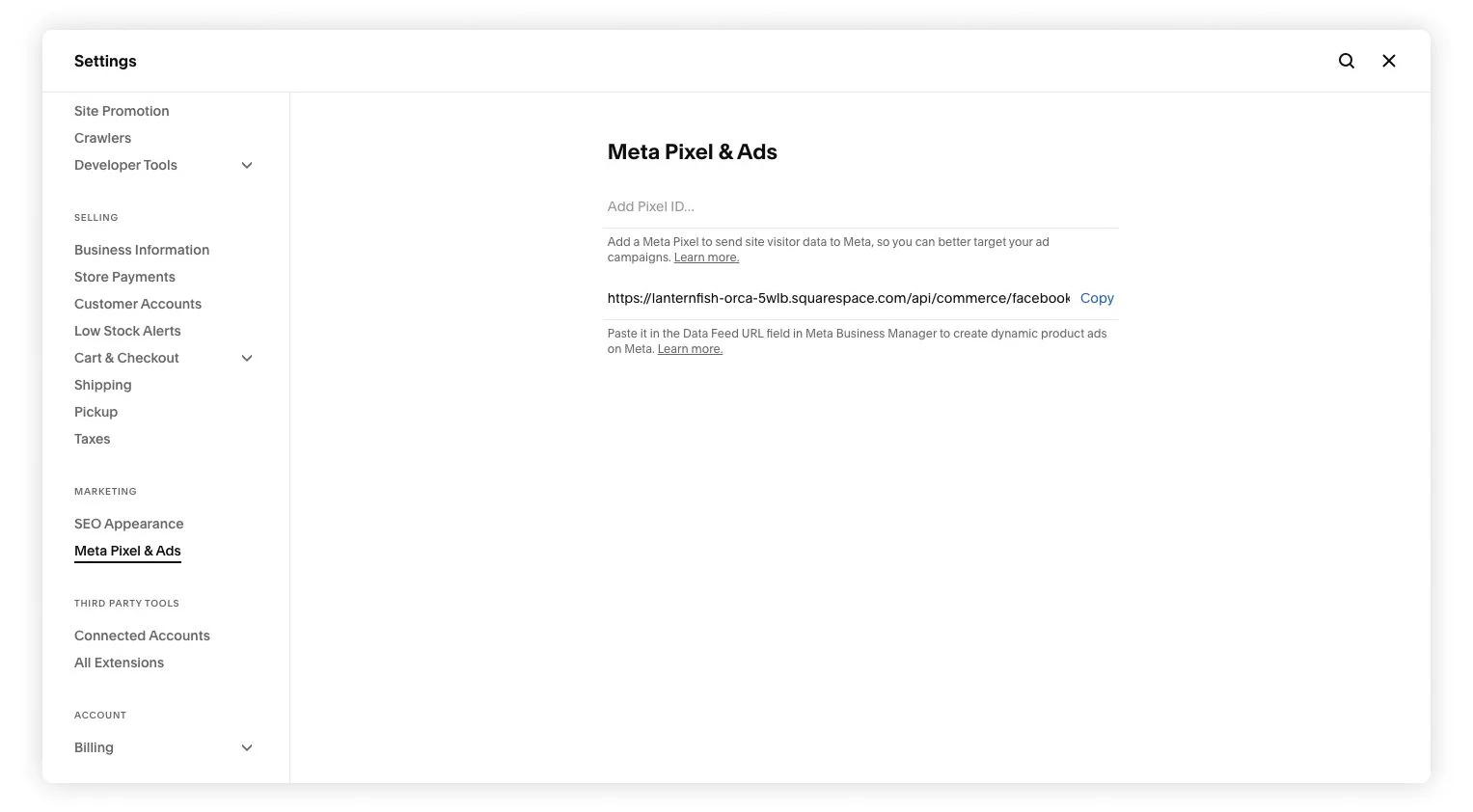
Navigate to the Meta Pixel & Ads panel. Settings > Marketing > Meta Pixel & Ads.
In the field located below Pixel ID, paste the pixel ID you got from Facebook.
Save your changes by clicking the Save button.
Once you've successfully integrated your pixel with Squarespace, it will start tracking events on your website — that is, specific actions visitors take on your site. You can conveniently access and manage this data through Facebook. Typically, the data is transmitted to Facebook within a matter of minutes, although occasionally, it may take up to an hour for the information to fully synchronize.
How to remove Meta (Facebook) Pixel from your Squarespace
To stop Meta Pixel from tracking events on your Squarespace website, follow these steps:
Access the Meta Pixel & Ads panel. Settings > Marketing > Meta Pixel & Ads.
Erase the data in the Pixel ID field and save your changes.
By removing the ID, Facebook will cease tracking new visitor data from your site. It's important to note that you can still access and review past events in your Meta Events Manager.
How does Meta (Facebook) Pixel work on Squarespace?
Once you’ve installed Meta Pixel on your Squarespace site, it’ll start collecting data regarding different “events” on your website, that is, specific actions that visitors can take on your site.
These are the events that Meta Pixel will track:
ViewContent. When a visitor opens a store page.
Search. When a visitor searches your site.
InitiateCheckout. When a visitor proceeds to checkout.
CompleteRegistration. When a visitor creates a customer account.
AddPaymentInfo. When a visitor clicks “Continue” at the Payment step during checkout.
Purchase. When a visitor completes their purchase and proceeds to the Order Confirmation page.
AddtoCart. When a visitor clicks “Add to cart” or “Buy now” on any product details page, quick view, product block, or summary block.
Lead. When a visitor signs up for a mailing list through a newsletter block, promotional pop-up, cover page, or at checkout.
By familiarizing yourself with these terms, you can get a deeper understanding of the data collected by Meta Pixel and use it to fine-tune your ad campaigns. You can see the data Meta Pixel collects from your site using the Meta Events Manager.
Meta Pixel gathers this data from the following pages of your Squarespace website:
Store pages
Checkout page
Any page with a search block
Any page with a newsletter block or promotional pop-up
Any page where a customer creates an account
Within each of these pages, Meta Pixel can collect data such as the page name, the product or product group name, the product SKU, search queries and the results the visitor clicked, any tags or categories related to the search results, and so on.
Bear in mind that this is how Meta Pixel works, and it isn’t within Squarespace’s control. Given how much information this tool gathers daily about your visitors’ behavior on your website, it’s important to take some time to include a disclaimer or statement about these practices in your website’s Privacy Policy.
Meta Pixel FAQ
Can I see my pixel data in Squarespace Analytics?
No, Meta Pixel data doesn't sync with Squarespace analytics. To see your pixel activity, log into your Meta Events Manager.
Alternatively, you can view traffic and conversion activity unrelated to Meta Pixel using traffic sources analytics on your Squarespace website.
Do I need a developer or coding knowledge to set up Meta Pixel on my Squarespace website?
No, you do not need any extra knowledge. You can set up Meta Pixel on your Squarespace website following the steps we just described.
How do I know if I set up my Meta Pixel correctly on Squarespace?
Here’s a quick list of steps you can take to ensure that your Meta Pixel is installed properly:
Make sure the Pixel’s base code is correct.
Check that you have added the event code in the correct place.
Keep in mind that standard events are case-sensitive, so make sure that everything is spelled correctly.
Check the Diagnostics tab in Events Manager to find and solve problems.
What should I write in my Squarespace privacy policy about Meta Pixel?
Squarespace doesn’t provide specific language or guidelines to use in your terms or policies regarding Meta Pixel. However, you can check these resources to get a better idea of how to tackle this task:
Facebook’s suggestions on what information to provide for cookie consent policies
Facebook’s Data Policy
Facebook’s Cookie Policy
Squarespace’s guide on sharing policies and terms on your site
I don't have pixel code in code injection, but I still see an error message when I add my pixel ID. What can I do?
If you're seeing a red error message in the Meta Pixel panel, but your Code Injection panel looks correct, you may have Meta Pixel code in Google Tag Manager.
To fix this, remove the pixel code from Google Tag Manager and publish the changes in Google. After you save those changes, return to your Squarespace site and add your pixel ID.