Beginner’s Guide to Learning CSS for Squarespace
How to find good resources on the Internet
If you plan to build websites using Squarespace and sell them to clients, you definitely would want to learn some CSS. To stand out in today's saturated market of Squarespace designers and template shops, your design needs to be sophisticated. Minimalistic designs are great, but every website needs a feature or two that makes them different. CSS is exactly the tool to implement extra features and design embellishments you are looking for.
There are many tutorials on the Internet, but digging them up is a chaotic and unstructured way to learn. It requires a great deal of willpower, concentration, and time to study this way. In this blog post, we will give you a more structured curriculum to learn CSS for Squarespace.
Squarespace CSS Mastery Course
Firstly, you can take the course that we offer. It covers everything you need to know from the bottom up about the basics of CSS and how it functions. It includes eight and a half hours of video, divided into 37 lessons, where we also cover LESS – a pre-processor used in Squarespace. This means that you will be learning to write CSS that is very Squarespace-friendly. In this course, we talk about selectors that are specific to Squarespace and we explain the HTML structure of common Squarespace elements which will help you target things like list sections, particular slideshows, or summary blocks. With these skills, you will be able to build fancier things than Squarespace normally allows you to. For example, you can put a lot of different content in summary blocks and highly stylize them.
Try Squarespace for free – and save 10% when you purchase a subscription with code APPLET10
You can also download a free cheat sheet in which we give you a general understanding of how CSS works within Squarespace. It's much more basic than our course, but it will get you started to a certain extent because it is packed with examples and code snippets.
Exploring Codecademy
If you want to be better at CSS, another good resource is the Codecademy. Besides offering separate courses, Codecademy provides skill paths. Each skill path includes a bunch of courses on a particular specialization, e.g. a full-stack engineer, back-end iOS, front-end engineer, etc. You can check out the front-end engineer path. It doesn't necessarily mean that you are studying to become a front-end engineer. It rather means they will teach you the fundamentals of HTML and CSS which go together – CSS cannot exist outside HTML, because CSS is targeting HTML elements, and without HTML there is no CSS. You need to understand HTML to write CSS, and by the way, we covered that in our course too. Codecademy is a high-quality platform of guided programming and many of the courses there are free.
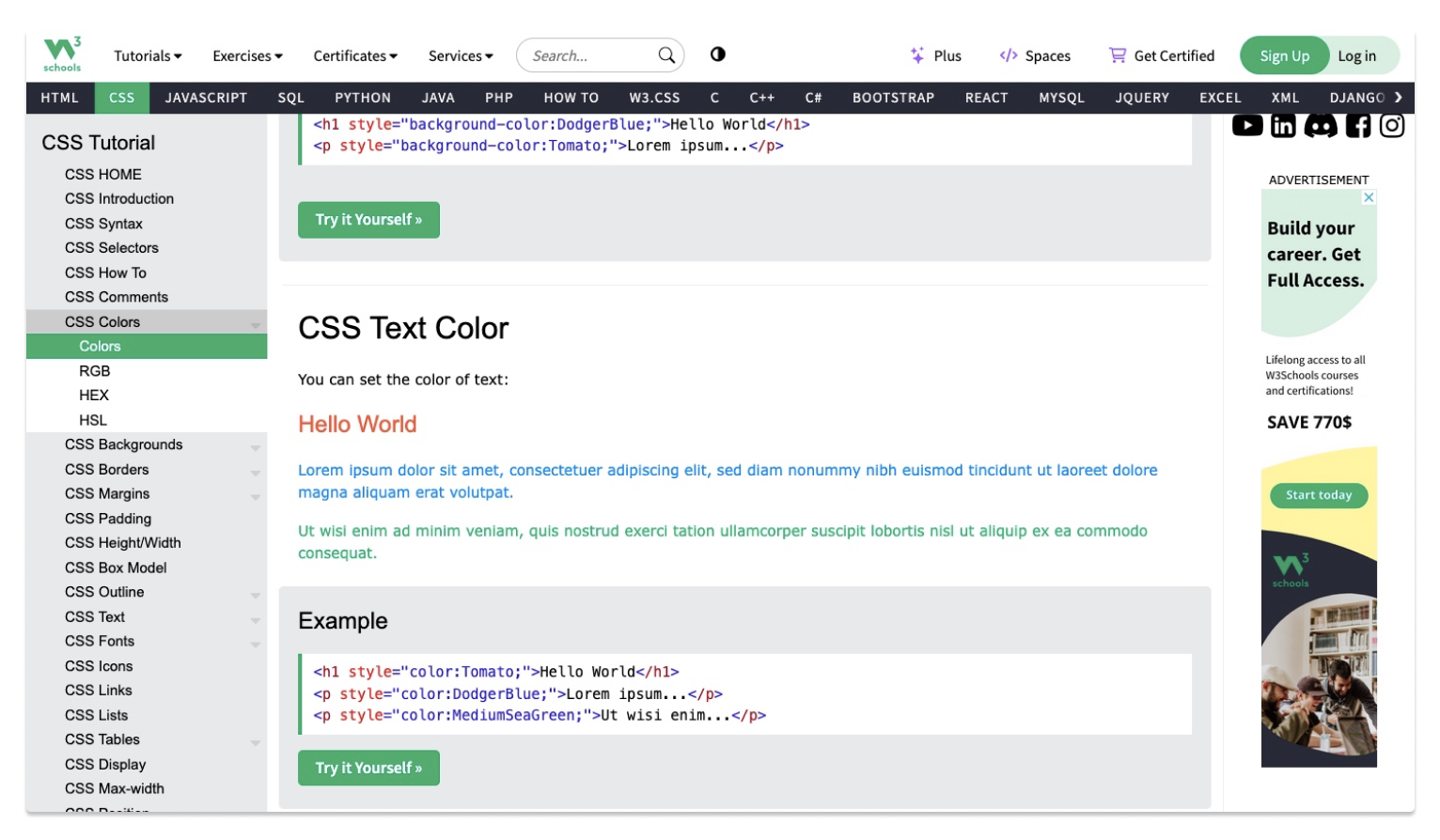
w3schools.com
In our course, we mention w3schools.com a lot. This is another free resource that provides all of the information you might want or need about CSS in a text form, like a glossary or dictionary. You can go through it, top to bottom, element by element, and learn that way. Alternatively, you can use it to search for particular things. This is a nice resource to keep handy in your browser bookmarks when you need to look up something quickly.
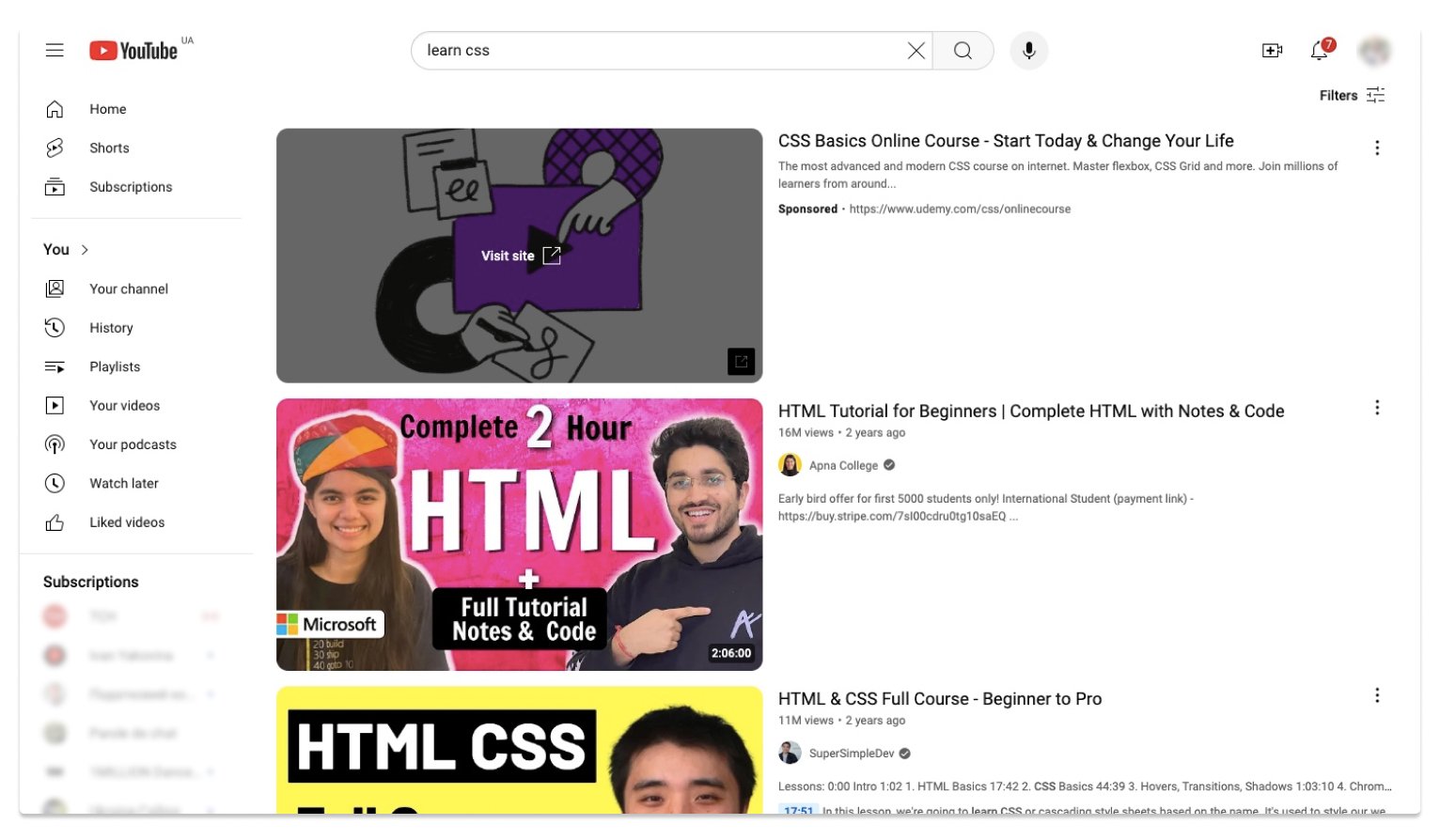
YouTube Courses
YouTube is always a great place to learn things. Simply type in ‘Learn CSS’, and you will find an enormous amount of free courses out there. Make sure you filter by view count because popular videos have more chances to give you the best results.
Practice
All the time while you learn, you should practice. You need to write CSS for either your own website, or for your client's website, and maybe create a dummy website where you experiment with things. We have a website for experiments ourselves.
Plugins
You can purchase or download plugins for free. You will be able to understand plugins much quicker if you implement them on your dummy website which will give you a chance to practice. Adjusting them to make sure they fit your needs will make you learn 10 times faster. Many of the popular plugins are pure CSS, and when you learn it, you will be able to implement the changes you want without anybody’s help. Even if you decide not to write your own plug-in but download someone else's instead, you will be able to adjust it to your needs, because you will understand how it works when you look at the source code. Good places to get plugins are Ghost plugins and Myers.
Like this? Check out tutorials on our blog:
Make your Squarespace Blog Page Layout Stand Out (CSS Snippet inside)
How to Hide the Last Name Field from the Squarespace Newsletter Block
How to Reuse the Same Form Throughout Your Squarespace Website