Find an Excellent Hero Image that Will Impress Website Visitors
I’ve been struggling to find good hero images for some of my clients, particularly those who don’t have professional photos of their business or product or themselves.
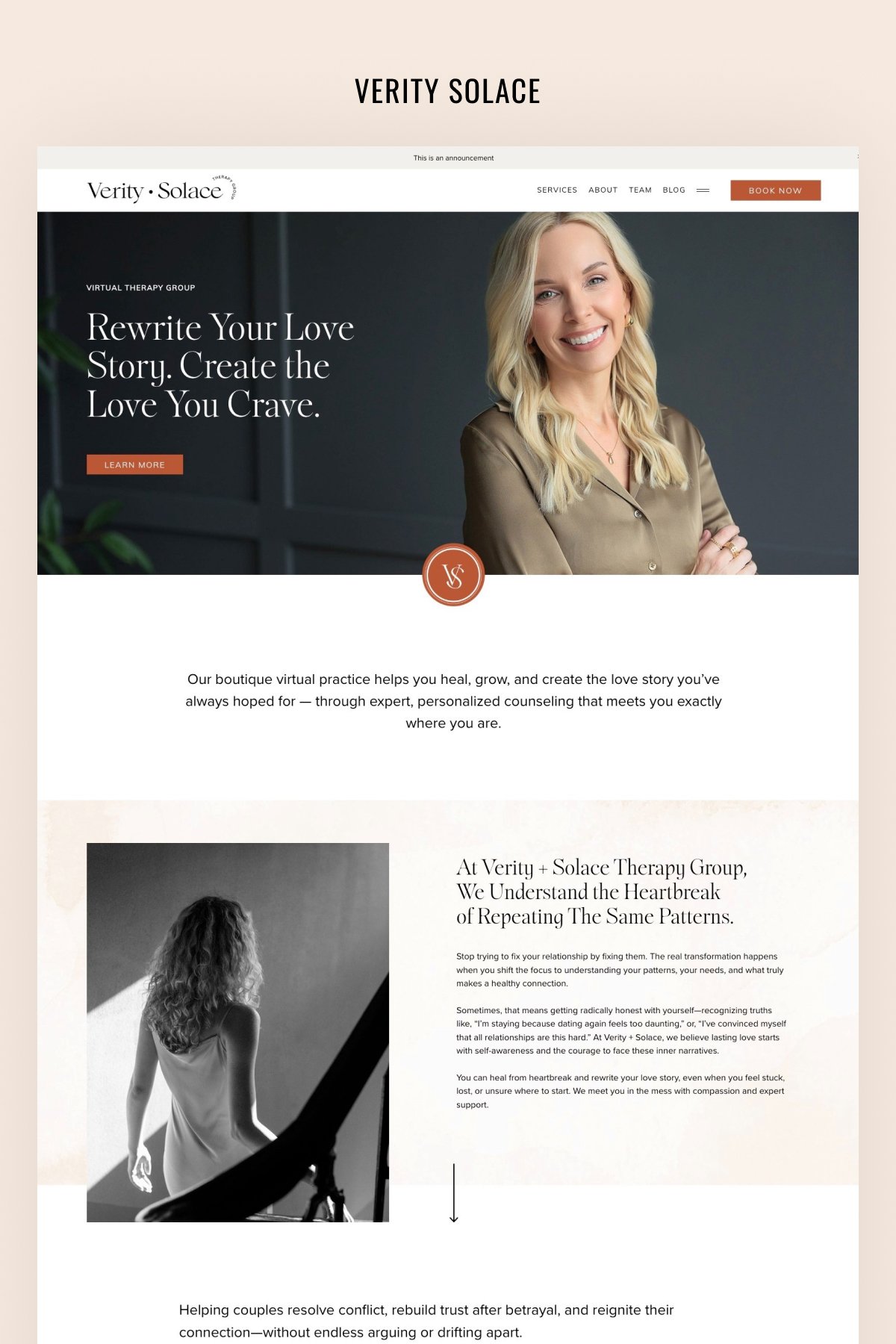
Hero images are full-screen pictures that take up the first section of the website. The challenge of this image is that it has to reflect a brand, grab attention and make the customer scroll down the page. Also, there’s always some text above the image.
⠀
The struggle was real. I was using gradients, transparent overlays, blur to make the composition work as a whole. But blur and gradients are so 2015. These are tricks everyone is using and everyone is sick and tired of them.
⠀
I was in real pain up until I had an a-ha moment. An idea so simple and obvious.
⠀
Here it is:
⠀
An image has to REALLY WORK with your text and other elements like buttons and icons. My job as a designer is to find a picture that goes well with the text. That’s it.
⠀
If the client’s images are not working I have to admit it and move on, and find a suitable stock photo or... hire an illustrator to draw the pic.
⠀
A perfect hero image:
⠀
✔️ Has enough contrast to make your text readable without covering important parts of the image
✔️ Works with the power lines of the website (aka grid)
✔️ Reflects the mood and sets a metaphor
⠀
Amazing how it’s simple?
⠀
One more thing I suggest doing if you find a good image: photoshop it so it fits the color scheme of the website. It literally needs to have some colors you are using on the site. Photoshop all website images the same way.
⠀
Et violá!
Did you find this article helpful? What else would you like to know about web design? Let us know in the comments or send us a DM on Instagram.