How to Upgrade Your Squarespace Website Without Coding
A fabulous collection of pretty and functional widgets for your website
Squarespace provides you with everything you need to kick-start your business and establish a solid online presence. But sometimes you need to add a little more pizzazz to your website to make it fully align with your business and engage customers the right way.
In these situations, widgets can be lifesavers. Widgets are ready-to-use snippets of code that can be integrated into your Squarespace website and help you elevate it while saving you time and money. No coding knowledge is needed!
In this article, we’ve compiled a list of our favorite Elfsite widgets that work seamlessly with Squarespace and can take any website to new heights. Take a pick and upgrade your site!
Social Widgets
Social share buttons
This Social Share Buttons widget allows you to add all the necessary social buttons to your website in a matter of seconds. The best part is you can fully customize them and arrange them in any order by dragging and dropping them right in the Elfsite editor. You can choose between an inline structure to place the buttons into content areas or a floating layout to make them move together as visitors scroll through your page.
Social media icons
The Social Media Icons widget allows you to add an unlimited number of icons to your website in just a few clicks. You can browse through a huge library of more than 50 icons from popular social media platforms and reorder the icons you choose in any way you want. Also, you can change the size of your icons and choose one of two layouts: inline to place icons in a fixed area, or floating to make them move and always stay visible as users scroll.
Pinterest feed
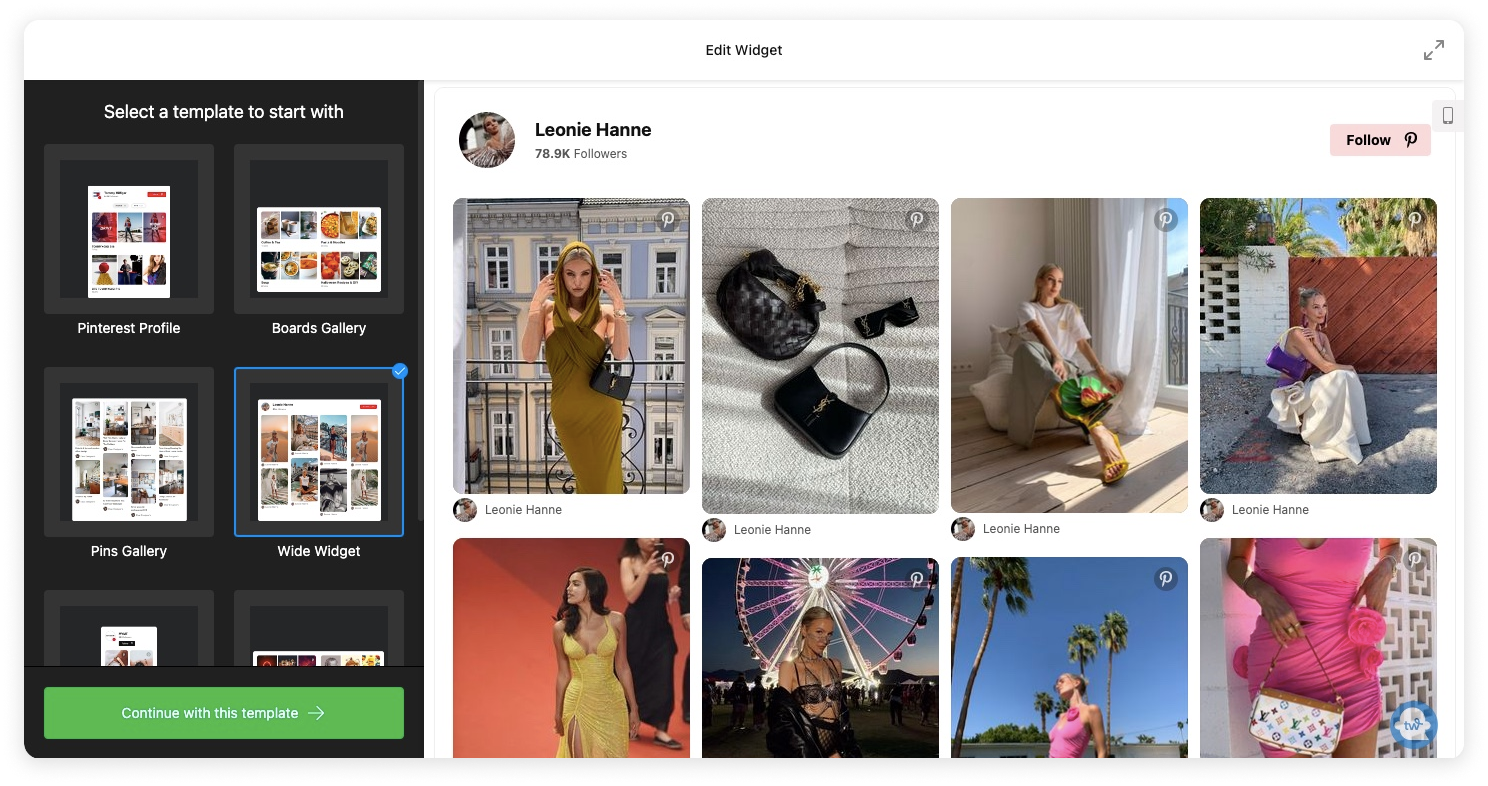
Are you proud of your Pinterest boards and pins? Show them off! This Pinterest feed widget allows you to display Pinterest boards, accounts, or pins easily and in style. It comes with diverse customization options: you can show or hide the profile header, and display boards one by one or turn them into a single photo grid, choose your preferred colors, and more.
TikTok feed
TikTok has become an engagement powerhouse, and it’s important to let your visitors know they can also find you on this platform. With the TikTok feed widget, you can add your TikTok content to your Squarespace website and fully customize its look and feel. Its flexible header settings allow you to show, hide or completely turn off the title and header. The menu can also be switched to create a gallery or a news feed.
Social media feed
With the Social Media Feed widget, you can include all your social media content in one place, with unlimited combinations of multiple sources: Instagram, Facebook, YouTube, TikTok, Twitter, Pinterest, Tumblr, RSS, and more. You can take your pick from the five available layouts (grid, masonry, list, slider, and carousel) and make any necessary tweaks to make it suit your brand.
Audio & Video Widgets
YouTube channel
With this YouTube Channel widget, you can set your channel, a single video, or a playlist as the source and create your own content flow for your website. You can try three preview layouts and choose a play mode: impressive popup, inline, or directly on YouTube. You can choose to show or hide any video information, logo, buttons, counters, and comments and customize the header with switchable elements and editable titles and descriptions.
Audio player
The Audio Player widget allows you to share your latest audio releases – be it a song, a podcast, or an audiobook – from a wide range of sources, including SoundCloud, YouTube, Vimeo, Vista, Amazon, Google Drive, and more. You can even upload files via URL or directly from your device. You can loop and shuffle your audio files, enable autoplay, and place the player anywhere you like.
Podcast player
With the Podcast Player widget, you can add a lovely podcast playlist to your website with different layouts and relevant elements like the author’s name, a cover image, and the name of the episode. You can also reveal or hide a playlist by setting different triggers and organize episodes in chronological order. An autoplay option is also available.
E-Commerce Widgets
Banner
This Banner widget allows you to create a high-converting banner matching your website’s overall design. All you have to do is choose an image, decide the position of the banner, choose the background, add the title and text, attach a relevant link, and add a CTA. You can even upload a video to make it more engaging! The banner is fully clickable and you can even set it to open the link in a new tab.
Countdown timer
Sometimes creating a little bit of urgency can be a good tactic to convert your audience. With the Countdown widget, you can easily create a stylish countdown by setting the start and finish dates and choosing what will happen after the time runs out. You can also add a message that will show above the timer to inspire visitors to act.
Popup
This Popup widget allows you to set up a popup of any kind – to announce sales and special offers, collect subscribers or feedback, resume abandoned carts, welcome new visitors, and more! Apart from customizing its appearance, you can determine on what pages the popups will appear, set action and time triggers, and choose the frequency.
Pricing table
Make your customers’ decisions easier by displaying your prices right at their decision-making point. With the Pricing Table widget, you can give titles to all your plans, add a full description of the features, and show all price details: currency, payment period, range, and more. Also, you can include relevant pictures to make the offers more visual.
Click to call
The Click to Call widget enables customers to easily reach out to you by phone in a matter of clicks. On mobiles, users can call you by clicking the icon, and on desktop, your number appears in bold for quick dialing. What’s great is that the widget will appear for selected categories of users and only on relevant pages. Simply choose a call trigger and the icon will pop up strategically.
Functionality Widgets
Age verification
With the Age Verification widget, you can verify the age of a user and open access to your site only if they are the appropriate age. It’s as easy as setting the age limitation for your type of products or services, choosing one of three verification methods, adding a message, and selecting the scenario for underaged users.
Before-and-after slider
The Before-and-after widget allows you to display the power of change you hold and make users eager to buy. It’s particularly useful for entrepreneurs who need to show off their portfolios. With this widget, you can choose between two layouts (vertical representation and sliding) and show unlimited sets of “before and after” photos with captions describing the process or the result.
Event calendar
With the help of this Calendar widget, you can announce any type of event in just a few clicks. You can choose among several pre-made templates or simply create your own, and locations, hosts, messages, and all the relevant information. One interesting feature is that if you don’t want to clutter up the interface with the details, you can just hide them and show them in a popup that comes up when triggered.
File embed
The File Embed widget allows you to embed PDF, docx, xlsx, jpeg, and around other 20 file formats to your website so that users can easily access them. Files can be added by direct uploading, entering their URLs, or choosing from the latest uploaded. There are three layout variants to choose from. With the file viewer layout, you can let users view the files right from your page. With the grid and list options, you can simply show just file names and icons and organize them into a grid or list.
QR code
With this QR Code widget, you can make it easier for users to contact you, upload and download files, find locations, and more. You can tweak your website QR with text, icons, or logos, and even attach a caption to let your audience know what info they will get. Also, you can choose from the eight social media logos available so that users know where they are being redirected to.
There’s no need to be a coding pro to upgrade your Squarespace website and add more layers to it. By making smart use of these widgets, you can improve the customer experience and enhance your website’s functionalities in a way that seamlessly aligns with your brand.
Creative Workshop Series for Squarespace
The workshop is jam-packed with design goodness. Inside, you’ll find the following topics:
What size should I design for? Responsive layouts and industry standards
Typography 101: How fonts can elevate your design & look professional
My approach to using colors in web design
Complete Figma tutorial
How to use layout grids to direct the attention of your website visitors
How to create a mood board and plan your website visuals
Squarespace Vanilla theme build-out: Complete walk-through, CSS snippets and Figma wireframe
Massive Squarespace design practicum: We go from a mood board to a finished design on Squarespace in a matter of an hour. Two designs included along with CSS plugins and Figma templates
Redesign 2 real websites with me in real time
How to grow as a designer and how to look for creative inspiration
Plus, there are some really helpful documents included: Complete Squarespace development checklist, copywriting and branding guides, sample client questionnaire and so much more!
Are you in? I’ll see you in Squarespace Mastery!